▶웹의 동작 개념
브라우저가 하는 일은 1) 서버가 만들어 놓은 "API"라는 창구에 요청을 보내고 2) 받은 HTML 파일을 그려준다
예) https://naver.com/ → 이것은 "naver.com"이라는 이름의 서버에 있는, "/" 창구에 요청을 보낸 것!
▶HTML은 뼈대, CSS는 꾸미기!
HTML은 구역과 텍스트를 나타내는 코드, CSS는 잡은 구역을 꾸며주는 것
▶HTML
▷head안에는 페이지의 속성 정보(눈에 안보이는 필요한 것들을 담음)
head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
▷body안에는 페이지의 내용, 그 대표적인 요소
▼HTML기초
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>| HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
▶CSS
-HTML태그는 누가 누구 안에 있느냐가 중요!
나를 감싸고 있는 태그<>가 바뀌면 그 안의 내용물도 모두 영향을 받는다.
-<head> ~ </head> 안에 <style> ~ </style> 공간을 만들어 사용
꾸미기 전에 무엇을 꾸밀 것인지 지칭이 필요->명찰필요
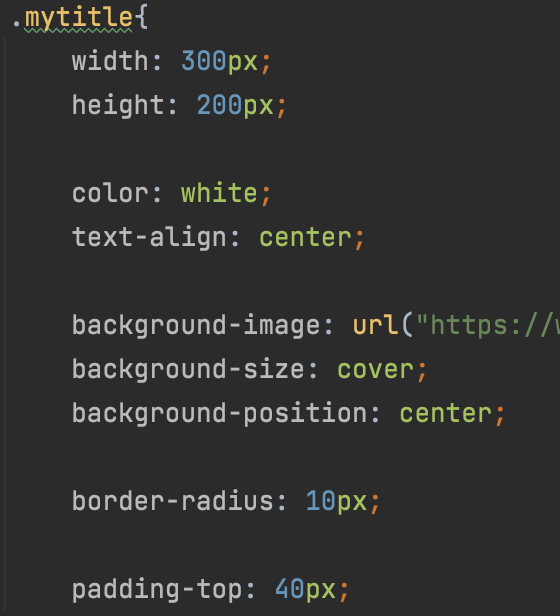
예) mytitle라는 명찰을 사용해 클래스를 가리킬 때, .mytitle { ... } 기억해서 사용
명찰은 임의로 지정 가능하나, 함께 사용하는 사람들끼리 알아보기 쉽게 지정하기
▼ 자주 쓰이는 CSS
▷배경관련
background-color
background-image
background-size
background-position
☆TIP☆ image: url("..."); / size: cover; / position: center; 이 세가지는 거의 같이 사용
▷사이즈
width 가로
height 세로
▷폰트
font-size
font-weight
font-famliy
color
▷간격
margin 바깥여백
padding 안쪽여백
* 위 오 아 왼 순서로 한번에 조정가능
▷정렬
text-align: center;
▷모서리 둥글게
border-radius: 0px;

☆TIP☆
<button class="mybtn">로그인하기</button>
박스는 가로세로의 개념으로 간격이나 여백 남기는 것이 가능하나,
문자(글자)는 가로세로의 개념이 없기 때문에 속성의 변경이 필요함
그래서 사용하는 것이 display: block;
'프로그래밍 언어 > HTML+CSS+JS' 카테고리의 다른 글
| HTML 기본 태그 (0) | 2022.09.30 |
|---|---|
| [HTML] 마크업언어란? (0) | 2022.09.30 |
| 자바스크립트 기초 문법 (0) | 2021.09.30 |
| 프로그래밍 언어 JavaScript (0) | 2021.09.30 |
| 폰트, 주석, 파일 분리 (0) | 2021.09.29 |
